Adobe B2B
This extension contains the connector to use Front-Commerce with a headless Adobe Commerce B2B backend.
Prerequisites
-
On Magento 2 side, you need to install the Front-Commerce Magento2 Commerce module.
You must then install the
front-commerce/magento2-b2b-module-front-commercemodule:composer config repositories.front-commerce-magento2-b2b git \
git@gitlab.blackswift.cloud:front-commerce/magento2-b2b-module-front-commerce.git
composer require front-commerce/magento2-b2b-module
bin/magento setup:upgradetipWe recommend to use a specific version of this module and not to blindly rely on the latest version.
-
On Front-Commerce side, you need to setup and install the @front-commerce/magento2 extension
Installation
First ensure you have installed the package:
$ pnpm add @front-commerce/adobe-b2b@latest
Setup Adobe B2B Extension
Update your front-commerce.config.ts to include the Adobe B2B Extension :
import { defineConfig } from "@front-commerce/core/config";
import themeChocolatine from "@front-commerce/theme-chocolatine";
import magento2 from "@front-commerce/magento2";
import adobeB2B from "@front-commerce/adobe-b2b";
import storesConfig from "./app/config/stores";
import cacheConfig from "./app/config/caching";
export default defineConfig({
extensions: [
themeChocolatine(),
magento2({ storesConfig }),
adobeB2B(),
],
stores: storesConfig,
cache: cacheConfig,
});
Feature Flags
The Adobe B2B extension supports the following feature flags: Click to expand.
Cart(default:true) - Enable the Cart featureCompany(default:true) - Enable the Company featureCompanyStructure(default:true) - Enable the CompanyStructure featureNegotiableQuotes(default:true) - Enable the NegotiableQuotes featureRequisitionList(default:true) - Enable the RequisitionList feature- ⚠️ Requires component overrides
StoreCredit(default:true) - Enable the StoreCredit feature
All these features are active by default. To disable a feature you should return a falsy value for the feature flag in your extension options:
import { defineConfig } from "@front-commerce/core/config";
import themeChocolatine from "@front-commerce/theme-chocolatine";
import magento2 from "@front-commerce/magento2";
import adobeB2B from "@front-commerce/adobe-b2b";
import storesConfig from "./app/config/stores";
import cacheConfig from "./app/config/caching";
export default defineConfig({
extensions: [
magento2({ storesConfig }),
adobeB2B({
features: {
Company: false, // Company feature will be disabled
NegotiableQuotes: false, // NegotiableQuotes feature will be disabled
RequisitionList: false, // RequisitionList feature will be disabled
// all other features will be enabled by default
},
}),
themeChocolatine(),
],
stores: storesConfig,
cache: cacheConfig,
configuration: {
providers: [],
},
});
If a feature is not defined in the feature flags, it will be enabled by default.
The RequisitionList feature requires some component overrides as the graphql
documents will no longer be available if this feature is disabled
Known issues
Bundle products can't be used in requisition lists
Due to an issue (documented below) with Adobe B2B GraphQL layer, we don't recommend to use Requistion List with bundle items with the default Adobe B2B codebase. Please contact your Adobe support team if you plan to use this feature.
Reproduction details and technical insights
The issue can be reproduced by not selecting the first value for the first option of the bundle. It's related to Magento GraphQL layer, because:
-
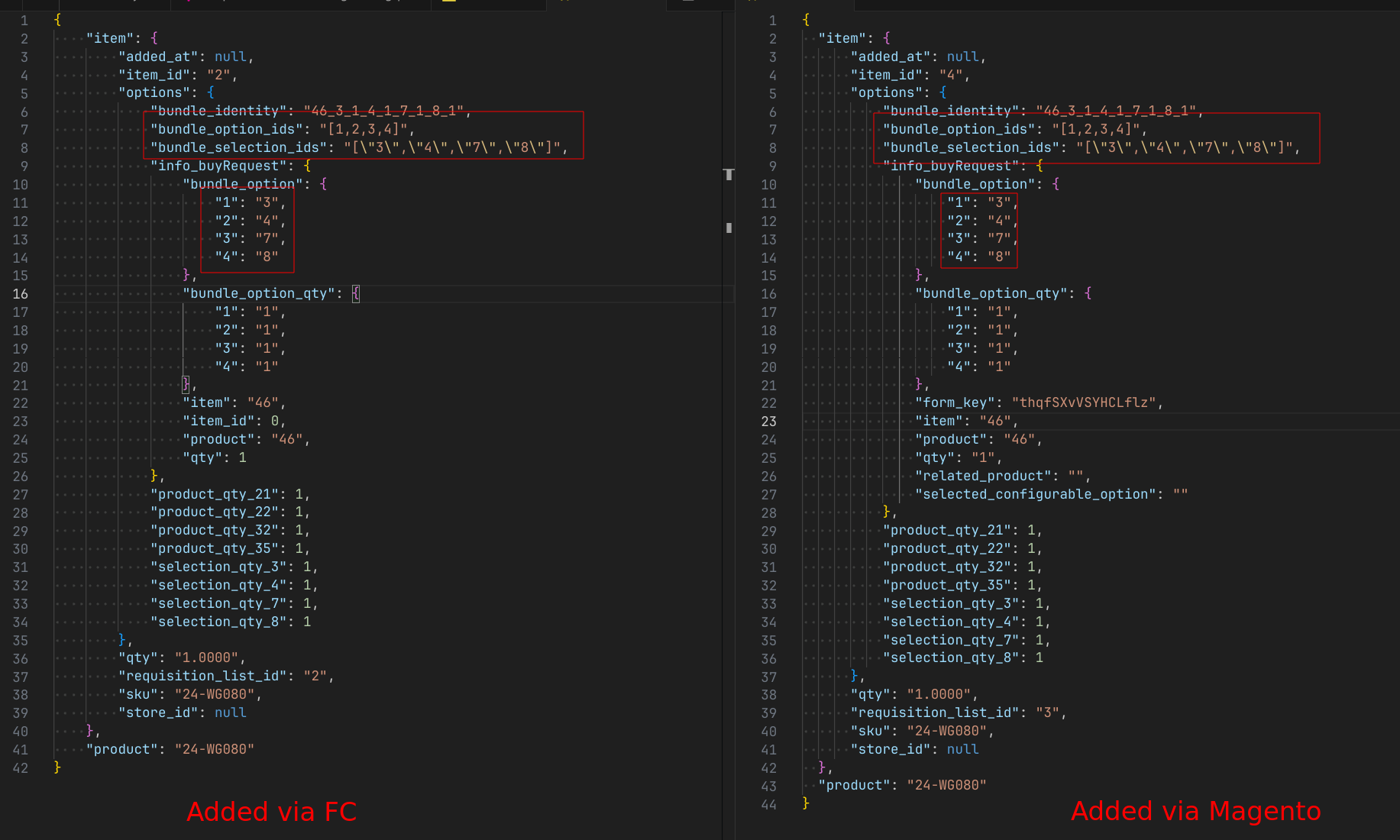
it can be reproduced when reading a requisition list whose item was added from the Magento frontend
-
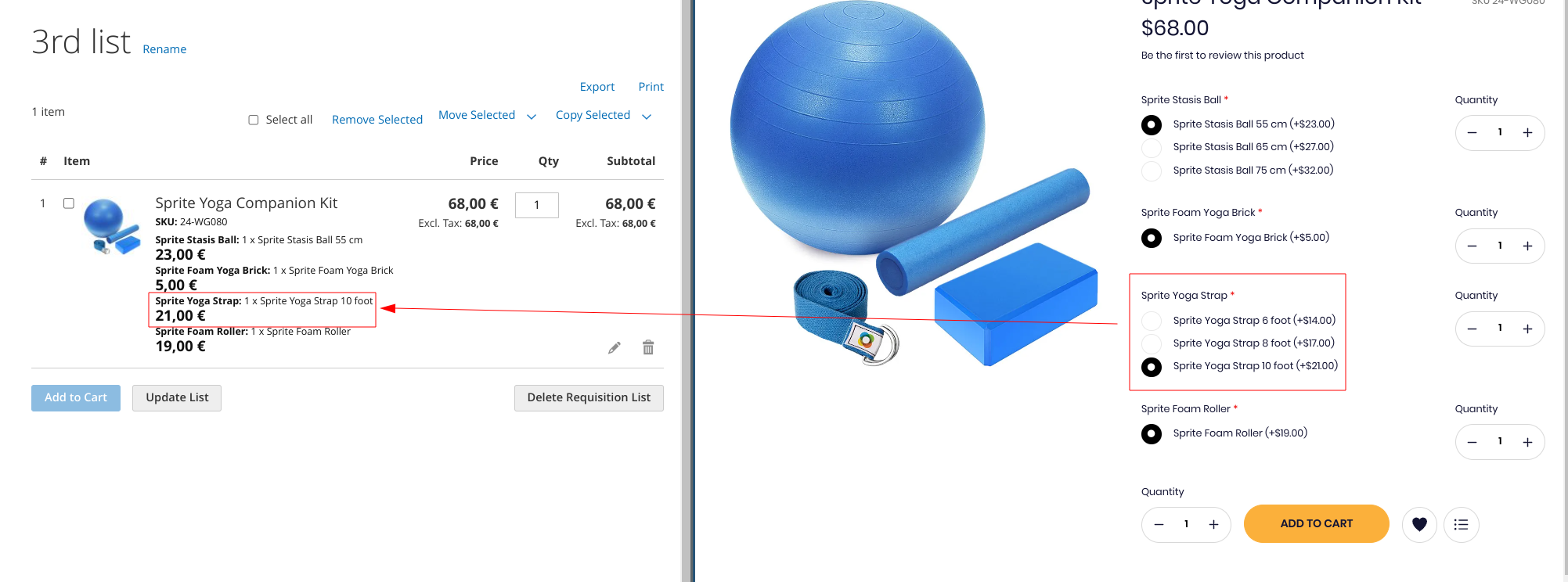
when a requisition list is broken, the standard Magento frontend displays the correct value
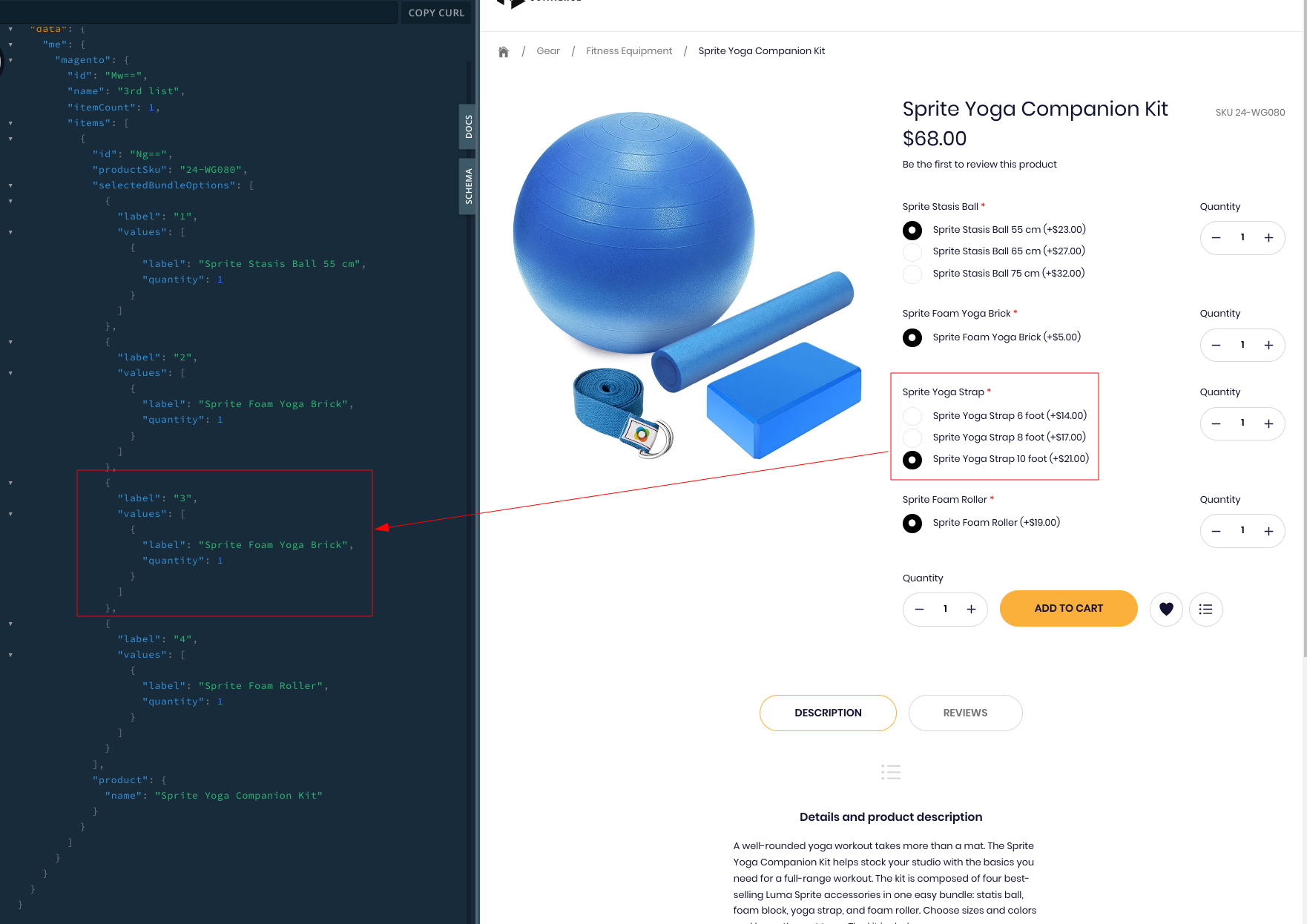
When the first choice is selected for the first option, the requisition list can be read but has inconsistent data: the "non-first" option having a "non-first" choice will be resolved as the previous option. E.g: "Sprite Foam Yoga Brick" is returned instead of "Sprite Yoga Strap 10 foot"):


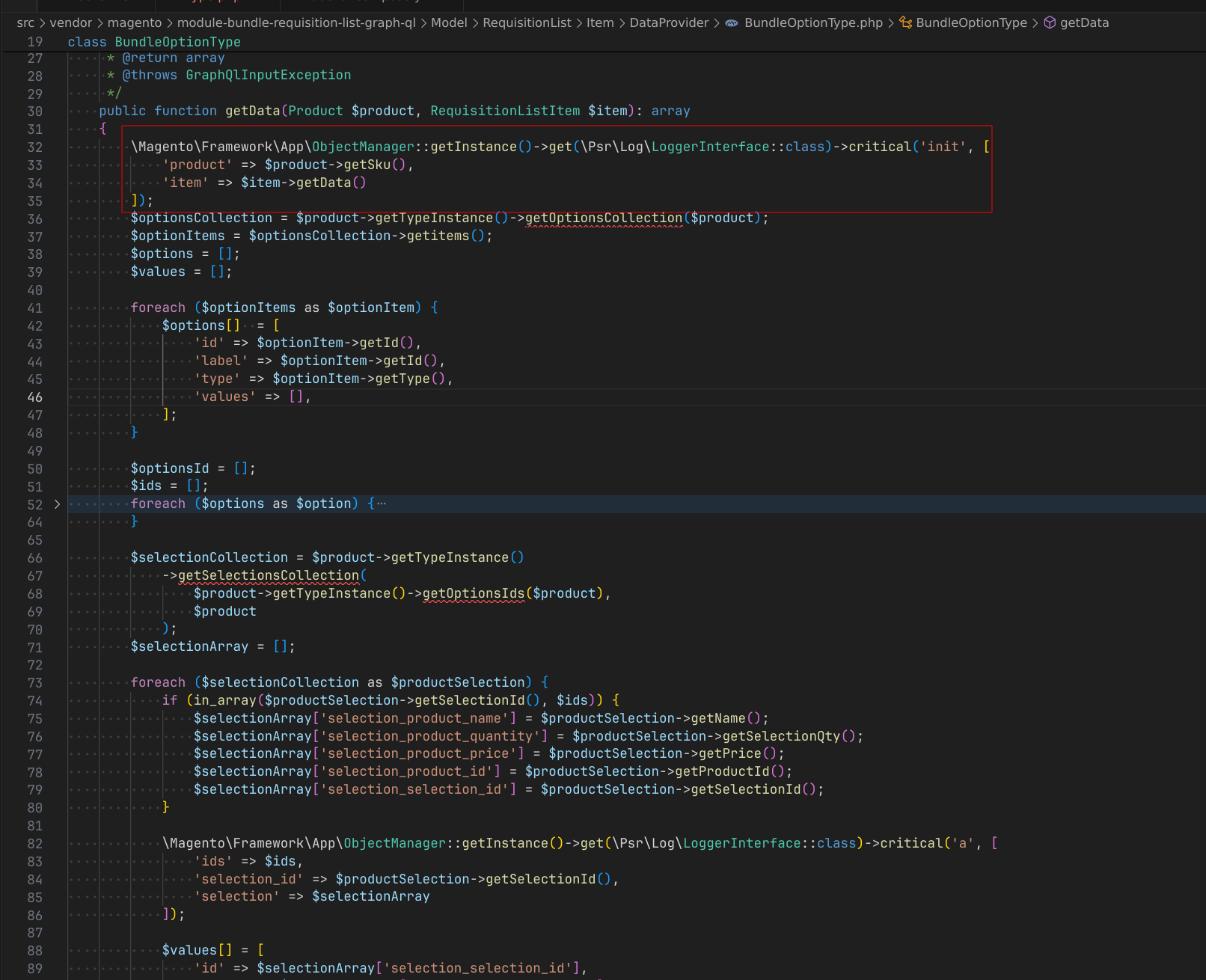
It seems to be due to some kind of mismatch between and index and its value for selected options id in the Magento resolver, as the call made natively from Magento is the same as the one made from Front-Commerce: