Commerce Features
Since version 2.11
As of version 2.11, Front-Commerce comes with a Magento2 Commerce module to leverage Adobe Commerce specific features. This guide explains how to configure and use it.
The Adobe Commerce improves existing features such as Cms Pages (to partially expose the Page Hierarchy mechanism and bring support for Adobe Commerce specific features such as RMA or Store Credits.
Enable Magento Commerce support
Magento2 Commerce module installation��
You need to install the
front-commerce/magento2-commerce-module module:
composer config repositories.front-commerce-magento2-commerce git \
git@gitlab.blackswift.cloud:front-commerce/magento2-commerce-module-front-commerce.git
composer require front-commerce/magento2-commerce-module
php bin/magento setup:upgrade
We recommend to use a specific version of this module and not to blindly rely on the latest version.
Front-Commerce configuration
To enable Magento2 Commerce features, you need to enable the Magento2 Commerce module:
diff --git a/.front-commerce.js b/.front-commerce.js
index d607e0c..426619f 100644
--- a/.front-commerce.js
+++ b/.front-commerce.js
@@ -13,6 +13,7 @@ module.exports = {
path: "datasource-elasticsearch/server/modules/magento2-elasticsearch",
},
{ name: "Magento2", path: "server/modules/magento2" },
+ { name: "Magento2Commerce", path: "server/modules/magento2-commerce" },
],
webModules: [
{ name: "FrontCommerce", path: "front-commerce/src/web" },
After having restarted Front-Commerce, the Magento2 Commerce module should be enabled.
Features
Cms Page children
The magento2-commerce module improves the Graph to expose the children pages
of a Cms Page. With this module, you can for instance run the following the
query:
query CmsPage {
cmsPageList(identifiers: ["customer-service"]) {
identifier
title
children {
# <- only available with magento2-commerce module
identifier
title
}
}
}
Depending the actual page hierarchy in Magento2, it could return something like:
{
"data": {
"cmsPageList": [
{
"identifier": "customer-service",
"title": "Customer Service",
"children": [
{
"identifier": "how-to-return",
"title": "How to return a product"
},
{
"identifier": "faq",
"title": "Frequently asked questions"
}
]
}
]
}
}
This can be handy to build a structured menu for instance.
RMA
The magento2-commerce module implements the required GraphQL resolvers to
provide
Front-Commerce Return Merchandise Authorization features
using Adobe Commerce APIs.
Enabling the module is the only thing you'll have to do. It would then work as you might expect.
Known issues
As of Adobe Commerce 2.4.4, there are known issues in the Adobe Commerce APIs used by Front-Commerce. It leads to some minor limitations explained in this section.
Impossible to use the feature with "Use Store Address" enabled
You may encounter an "Address for returns is not configured in admin" error when browsing pages using RMA-related data in your application (e.g: browsing an order page):
An error occurred during an inner GraphQL query xxxxxxx
[…]
"data": [
{
"message": "Address for returns is not configured in admin.",
"extensions": {
"category": "graphql-no-such-entity"
},
This error is due to a configuration in Magento that doesn't seem to be supported yet.
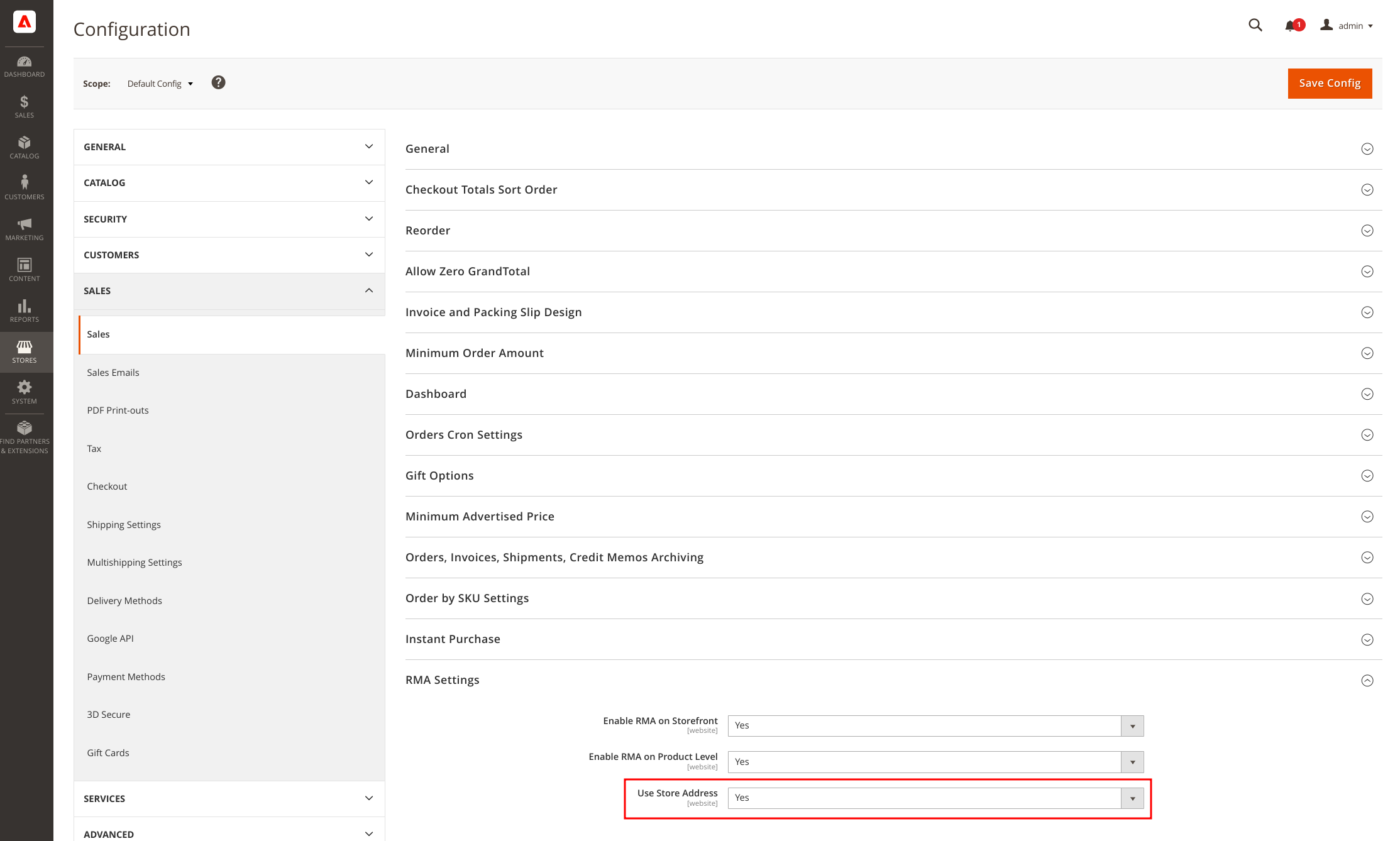
Please check your RMA settings ("Configuration > Sales > RMA Settings") and ensure that "Use Store Address" is "No" if it isn't the case yet. You will have to duplicate your return store address information here, which will make the above error disappear.

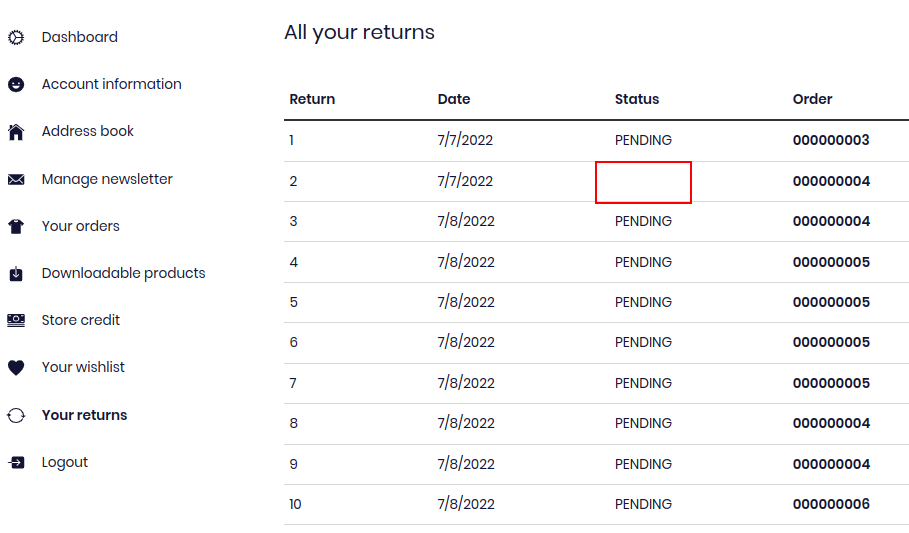
Processed and Closed RMA have no status displayed
When a return is "Processed and Closed" in Magento, the Magento GraphQL API
returns a null value for the status.
Under the hood, the following error is occurring in Magento:
report.ERROR: Expected a value of type "ReturnStatus" but received: (empty string) (status is
null)
We've decided to cope with this flaw, ignore the error and display an empty status for such returns.

Impossible to create a new return (patch needed)
A known bug in Magento core can lead to an error "Value of reason is incorrect" when creating a new Return.
The Front-Commerce Magento2 OpenSource module contains a patch for this known issue since its version 2.8.3.
Please ensure that your project is properly patched by ensuring that L42 of
vendor/magento/module-eav/Model/ResourceModel/Entity/Attribute/OptionValueProvider.php
filters on option_id instead of value_id.
If it isn't the case, there is an issue with the patching process in your project. Contact us and we'll help you to troubleshoot this.
The Yes/No field returns the id instead of value to the end user
When configuring the "Yes/No" field, the default options Yes equates to the
value 1 and No to the value 0.
{
label: "Yes",
value: "1"
},
{
label: "No",
value: "0"
}
When the user selects the Yes option, the value 1 is displayed in the return
details page instead of the option label Yes.
This is due to the way the Magento Commerce module returns the submitted values, we do not currently have any way of detecting that the field is a boolean field to eventually map the values to their labels.
Possible solutions
1. Use a dropdown field (recommended)
Use the dropdown field with the options Yes and No. The dropdown field
correctly use the option values instead of the option ids.
2. Override the ReturnedItemAttributeTable
You can override the ReturnedItemAttributeTable component to map the values
based on a static label, for example
import React from "react";
import { FormattedMessage } from "react-intl";
import Wysiwyg from "theme/modules/WysiwygV2";
/**
* @typedef Attribute
* @property {string} label
* @property {TODO_TypeDef} value
*/
/**
* @type {React.FC<{ attributes:Attribute[] }>} props
*/
const ReturnedItemAttributeTable = (props) => {
return (
<table>
<thead>
<tr>
<th>
<FormattedMessage
id="modules.User.Order.OrderReturns.ReturnedItemAttributeTable.question"
defaultMessage="Question"
/>
</th>
<th>
<FormattedMessage
id="modules.User.Order.OrderReturns.ReturnedItemAttributeTable.answer"
defaultMessage="Answer"
/>
</th>
</tr>
</thead>
<tbody>
{props.attributes.map((attribute, i) => (
<tr key={attribute.label + `-${i}`}>
<td>{attribute.label}</td>
<td>
<Wysiwyg content={attribute.value} />
{attribute.label === "Yes/No" ? (
attribute.value === "1" ? (
"Yes"
) : (
"No"
)
) : (
<Wysiwyg content={attribute.value} />
)}
</td>
</tr>
))}
</tbody>
</table>
);
};
export default ReturnedItemAttributeTable;
The Text Area field filter and min/max lengths
-
When submitting a TextArea with html, the Magento API strips any html tags regardless of the filter option.
-
When setting a min/max length and saving the Text Area field, the values are not saved.
Bundle products can't be used in requisition lists
Due to an issue (documented below) with Adobe B2B GraphQL layer, we don't recommend to use Requistion List with bundle items with the default Adobe B2B codebase. Please contact your Adobe support team if you plan to use this feature.
Reproduction details and technical insights
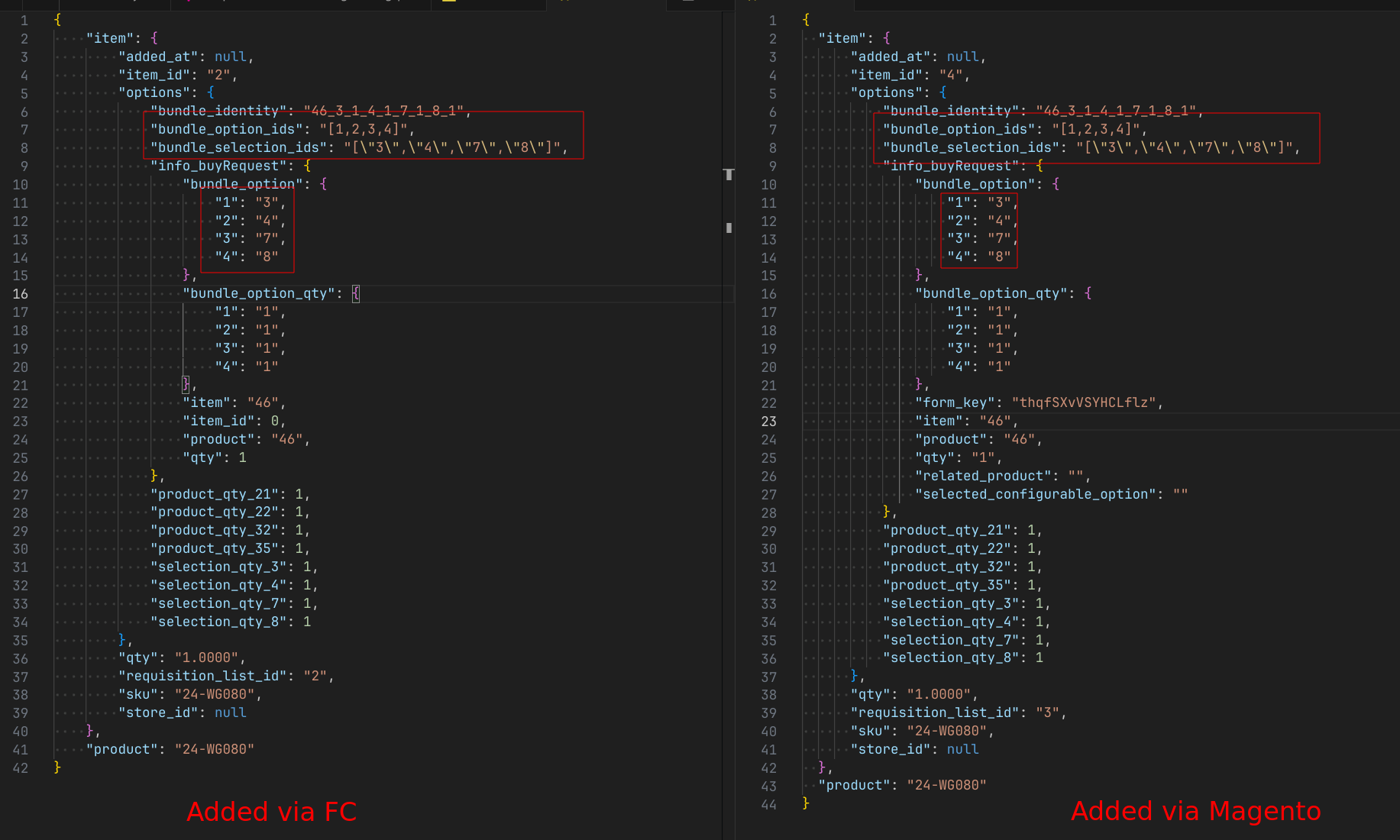
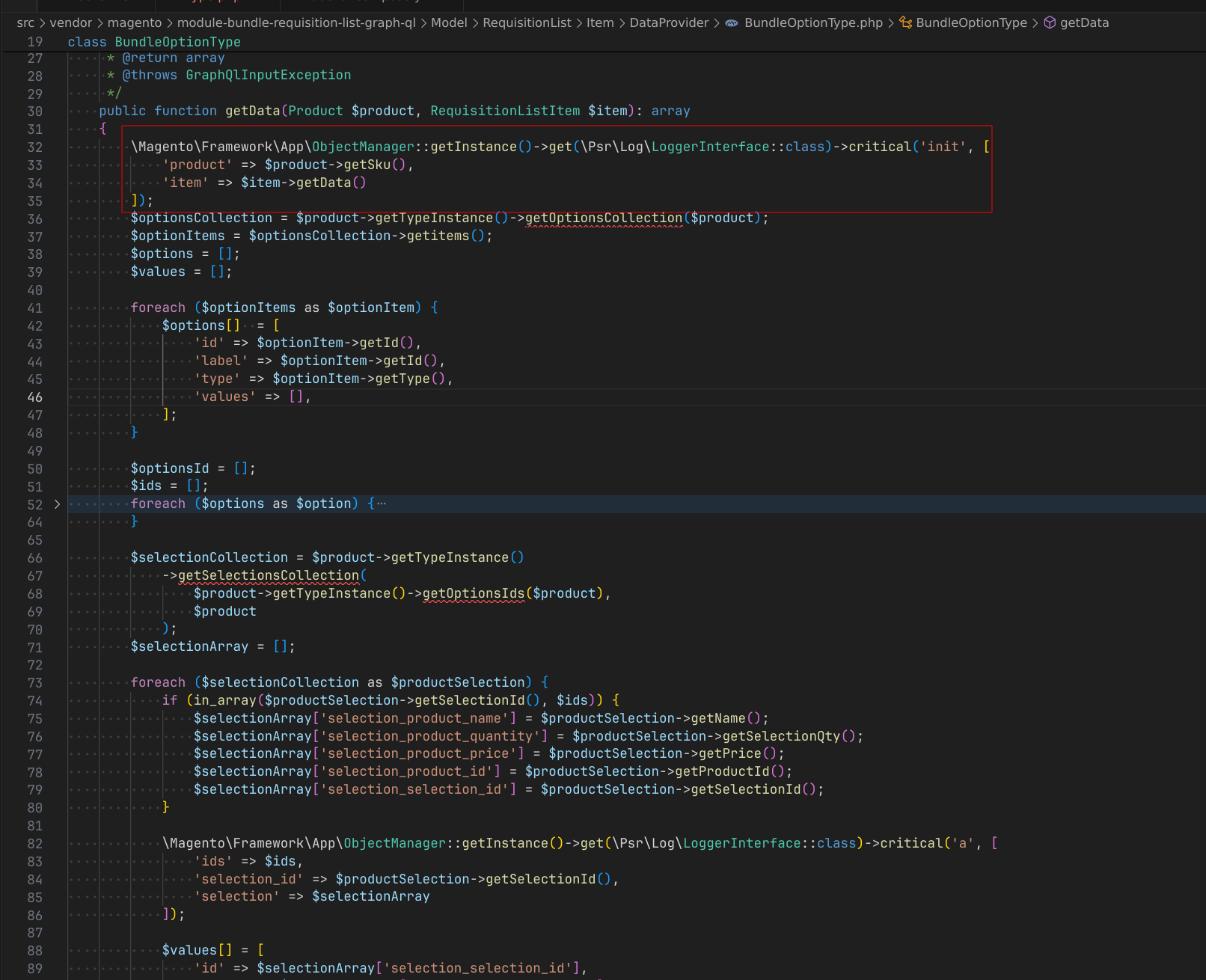
The issue can be reproduced by not selecting the first value for the first option of the bundle. It's related to Magento GraphQL layer, because:
-
it can be reproduced when reading a requisition list whose item was added from the Magento frontend
-
when a requisition list is broken, the standard Magento frontend displays the correct value
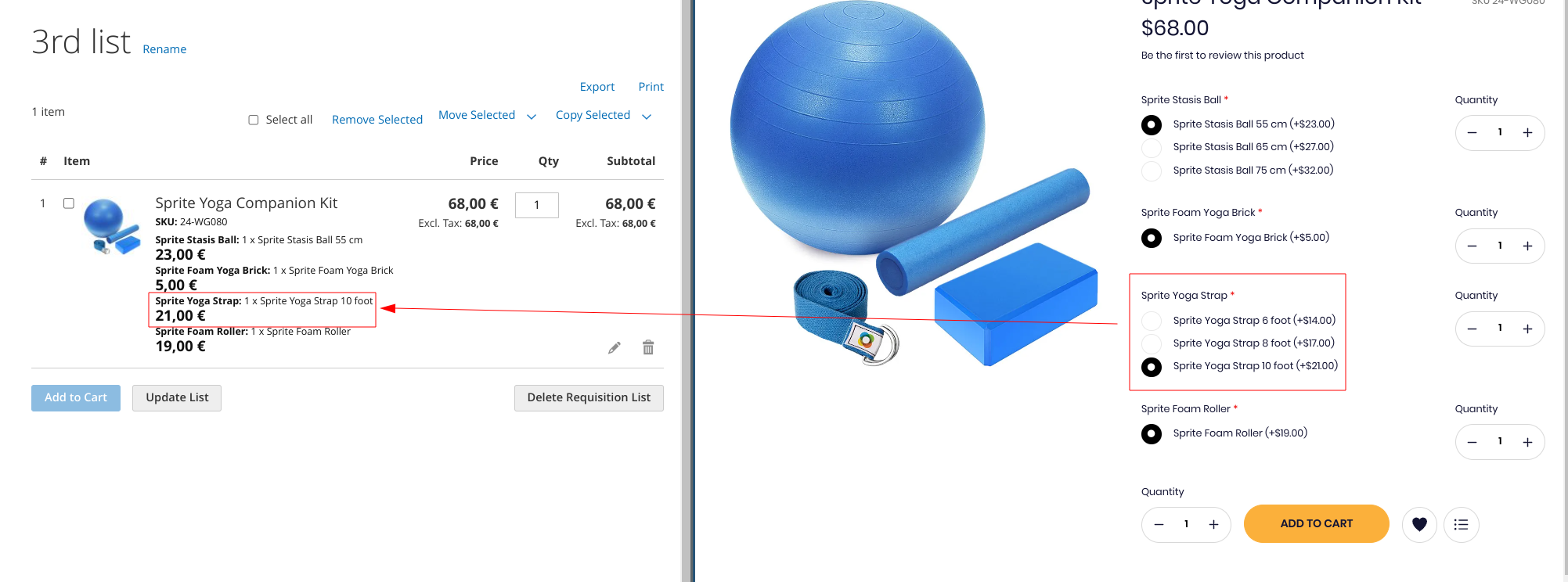
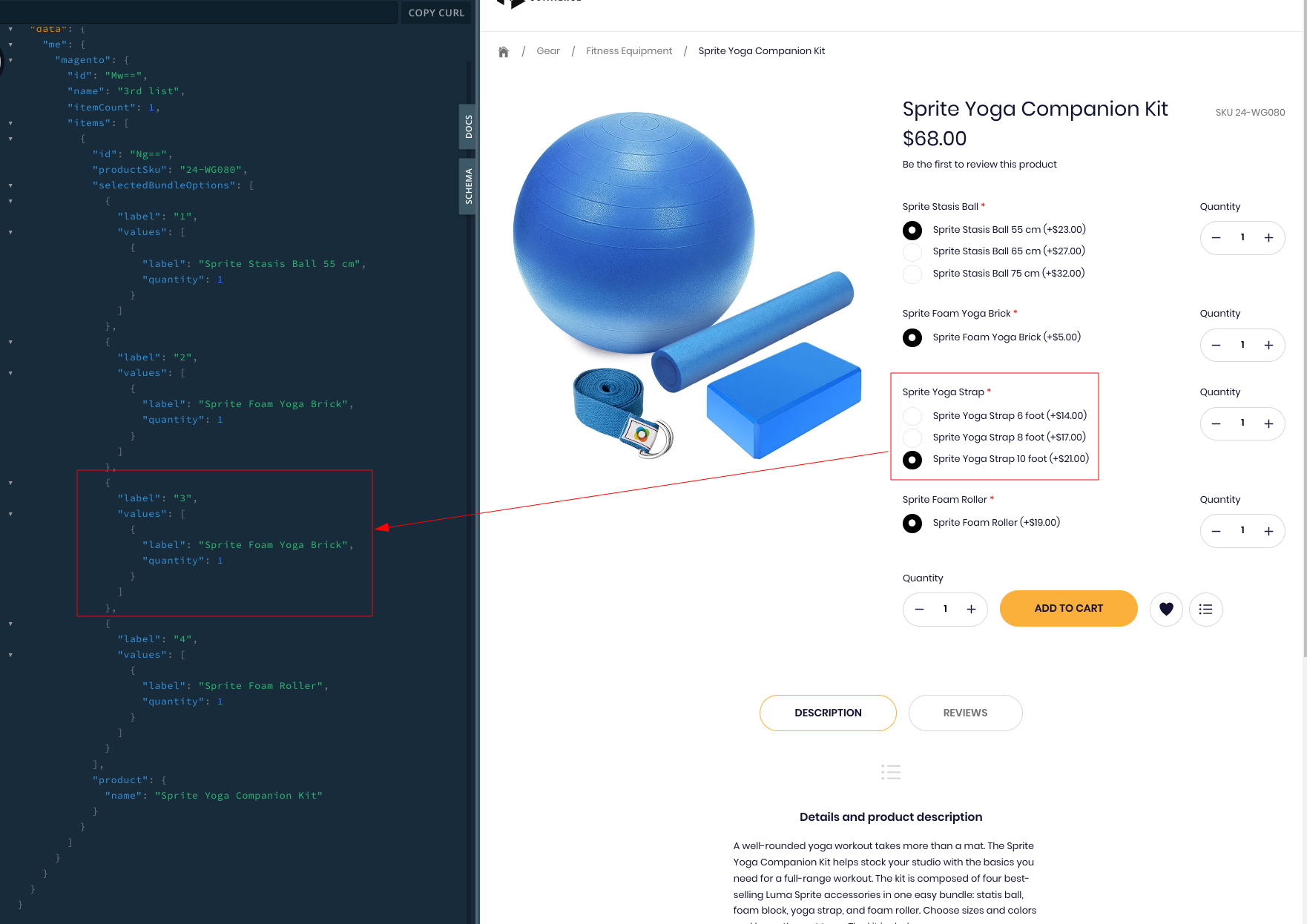
When the first choice is selected for the first option, the requisition list can be read but has inconsistent data: the "non-first" option having a "non-first" choice will be resolved as the previous option. E.g: "Sprite Foam Yoga Brick" is returned instead of "Sprite Yoga Strap 10 foot"):


It seems to be due to some kind of mismatch between and index and its value for selected options id in the Magento resolver, as the call made natively from Magento is the same as the one made from Front-Commerce:


Returns Attributes
You can learn more about configuring Returns Attributes on the Magento Commerce documentation
Supported Input Types
| Input Type | Supported | Notes |
|---|---|---|
Text Field | Since version 2.23 | |
Dropdown | Since version 2.17 | |
Yes/No | Since version 2.23 | see known issues |
Text Area | Since version 2.23 | see known issues |
File | ❌ | Magento is not yet ready to handle such files in its current state |
Image File | ❌ | Magento is not yet ready to handle such files in its current state |