Adapt the theme to your brand
When you start a new project, one of the first things you will need to do is adapt the look and feel of Front-Commerce to match your brand's style.
It is not something that you can do in just a few minutes because your identity shines in the details. However, you can do all the heavy lifting pretty quickly by customizing what is called Design Tokens.
And it's a great way to familiarize yourself with Front-Commerce!
Get your Design Tokens
This concept is often closely related to Design Systems. Basically Design Tokens are the core styles of your design: colors, font families, font sizes, borders, shadows, etc. Together they are what make your brand unique.
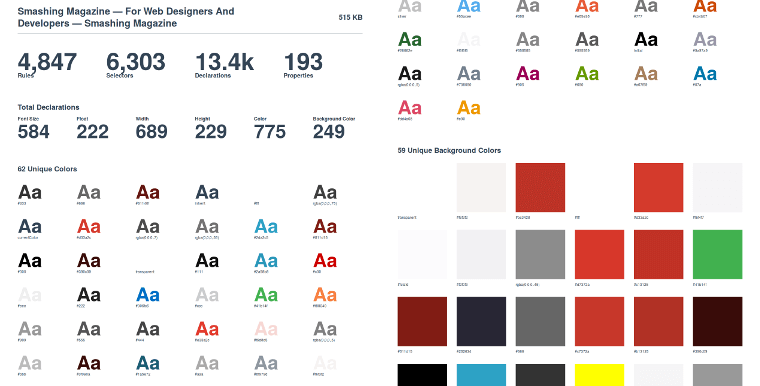
There even exist tools that extract those tokens from existing websites. In this example, we will use CSS Stats to extract Design Tokens from Smashing Magazine and use them later.

If you want to learn more about it, you can have a look at Design tokens for dummies which is a very nice introduction.
Apply these tokens to your theme
Now that we've got our Design Tokens, let's apply them to Front-Commerce's base theme.
Since we use the Atomic Design principles, the tokens are within atoms of our
base theme. From your application, you will find the base theme in the
node_modules/front-commerce/src/web/
directory and atoms under its theme/components/atoms subdirectory.
In this guide, we'll focus on the colors and the typography settings. But feel free to go further and edit buttons, form inputs, etc.
Colors
In order to style our HTML, we use Sass, the well-known CSS preprocessor. Thus, the design tokens often translate to Sass variables.
For instance, if we want to edit the colors of our application, we need to override the one defined in the core. To do so:
-
override the
_colors.scsstheme file in your theme:theme/components/atoms/Colors/_colors.scssmkdir -p my-module/web/theme/components/atoms/Colors/
cp node_modules/front-commerce/src/web/theme/components/atoms/Colors/_colors.scss \
my-module/web/theme/components/atoms/Colors/_colors.scss -
restart the application so the override is detected
-
edit the colors as needed
In Smashing Magazine's case it would be:
-$brandPrimary: #666699;
-$brandSecondary: #818199;
+$brandPrimary: #d33a2c;
+$brandSecondary: #2da2c5;
-$fontColor: #131433;
+$fontColor: #333;
Typography
We could change the fonts to match Smashing Magazine's in a similar way. Fonts
are defined in theme/components/atoms/Typography/_typography.scss. The
difference here is that we will also introduce a different font for headings and
that we will have to allow the remote font domain in the
CSP headers.
Follow the same steps than for colors:
-
override the
_typography.scssand_Heading.scsstheme files in your theme:mkdir -p my-module/web/theme/components/atoms/Typography/Heading
cp node_modules/front-commerce/src/web/theme/components/atoms/Typography/_typography.scss \
my-module/web/theme/components/atoms/Typography/_typography.scss
cp node_modules/front-commerce/src/web/theme/components/atoms/Typography/Heading/_Heading.scss \
my-module/web/theme/components/atoms/Typography/Heading/_Heading.scss -
restart the application so the override is detected
-
edit the fonts as needed
my-module/web/theme/components/atoms/Typography/_typography.scss- $fontFamily: "Roboto", "Arial Helvetica", "Arial", sans-serif;
+ @font-face {
+ font-family: "Elena";
+ font-display: swap;
+ src: url("https://d33wubrfki0l68.cloudfront.net/a978f759fa0230c1e590d1bdb5a1c03ceb538cec/fed6b/fonts/elenawebregular/elenawebregular.woff2")
+ format("woff2");
+ }
+
+ @font-face {
+ font-family: "Mija";
+ font-display: swap;
+ src: url("https://d33wubrfki0l68.cloudfront.net/b324ee03d5048d2d1831100e323b0b6336ffce68/0445e/fonts/mijaregular/mija_regular-webfont.woff2")
+ format("woff2");
+ }
+
+ $fontFamily: Elena, Georgia, serif;
+ $titleFontFamily: Mija, Arial, sans-serif;my-module/web/theme/components/atoms/Typography/Heading/_Heading.scss@mixin heading($f-size) {
+ font-family: $titleFontFamily;
font-size: $f-size;
font-weight: bold;
} -
allow
d33wubrfki0l68.cloudfront.net(the domain we have included fonts from) in your CSPfont-srcheader value configured insrc/config/website.jsmy-module/config/website.jsimgSrc: [],
- fontSrc: [],
+ fontSrc: ["d33wubrfki0l68.cloudfront.net"],
connectSrc: [],
Icons
To introduce new icons or
override existing
icons you can add an app-icons file including your icons, for example:
import { FcHome, FcPhone } from "react-icons/fc";
/** @type {Record<string, import("react-icons").IconType>} */
const componentIcons = {
home: FcHome // this will override the `IoIosHome` icon from the core implementation
phone: FcPhone // this will add a new icon
};
/** @type {string[]} */
const svgIcons = [];
export default {
componentIcons,
svgIcons,
};
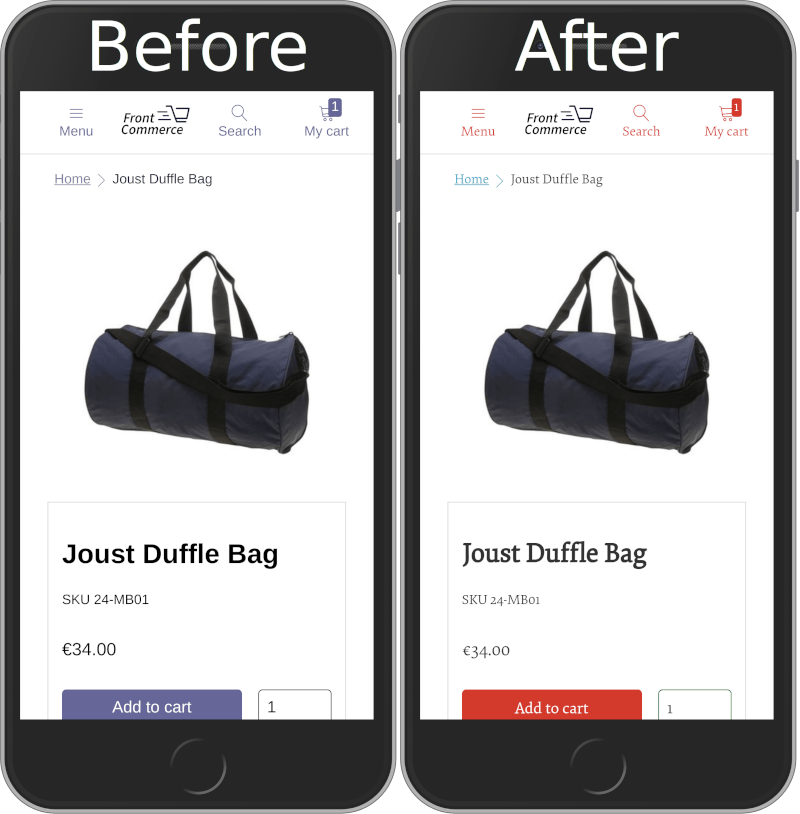
A new look
Front-Commerce would then now look like this:

Sure it still needs tweaking, but as you can see, it is already far better. Furthermore, it is an easy first step to start convincing your team and clients that using modern front-end technologies is for the best.
You can experiment further by changing other tokens such as spacing, form inputs, buttons…
Expand your brand theme
Please note that all we've been talking about until now was to adapt the existing to your convenience. However, that is not the only benefit of having a Design System already in place. It is actually a perfect canvas to help you creating new components and styles matching to your brand.
See the next section to learn more about this.